Dull websites that don’t excite visitors can get old very fast—worse, it can lead to higher bounce rates for you. What worked before may no longer work now, as trends pile up and standards change. So yes, trends do develop at breakneck speed but with the right guide, you can ensure that you’re always ready to adjust and deliver.
If there’s anything you have to keep in mind in any web design and development task, it’s these three: user-friendly navigation, speed or fast load times, and data security. Think of these three as the backbone that guides your overall website design process. It’s good to keep these three in mind before you delve into the trends and forecast, as these three are your “non-negotiables”—they’re what you cannot risk losing when incorporating website trends to your website.
So, without further ado, let’s jump right into 2021’s biggest website trends!
- Mobile-First Approach
- Chatbots
- Smart & Personalised Content
- Dark Mode, Night Shift or Low-Light Interface
- Colour Psychology
- Organic Shapes and Asymmetric Layouts
- White Space or Negative Space
- Illustrations
- Animation
- Text-Only Hero Images
Mobile-First Approach
Google’s mobile first indexing has been a long time coming that when it finally did hit early this year, many brands are already ready for it (almost 70%, according to Google’s study). Still, many more have to keep up. And if you’re part of those that haven’t optimised your website yet to accommodate it, then you better start now.
For 2021, experts say that the mobile-first approach to website design will be ‘non-negotiable’. This is akin to saying that if you want better Google ranking, then you have to optimise your website for its mobile version first. But what does a mobile-first design entail? Mobile-first designs mean that the website features and elements will adjust easily to the screen used to view it. This means modifying how it looks and developing layouts that are fit for smaller screens. In addition, it means optimising numerous website elements as well as using images that look good and load well on mobile screens. Bear in mind that the majority of your visitors are using (and will solely be using) their smart, mobile devices to view your website. So make sure to make each of these visits count for your brand.

The Etsy website is not only mobile-responsive but organised as well.
Chatbots
Chatbots are already doing brands a favour in terms of providing real-time information to website and social media visitors. Chatbots provide visitors the information they need in a matter of seconds in a centralised location. As a marketing automation strategy, chatbots can up your customer service gaming. These also make the work easier for customer service teams, as it also gives them leeway, especially when visits happen outside the usual work hours.
Chatbot integration will come in handy now and beyond next year. Think of chatbots as your website’s own “help desk” and as such, its primary task is to provide near-instant answers and feedbacks to your visitors’ inquiries. This is especially helpful if your customer service team isn’t available to answer. Chatbots ensure that visitors don’t navigate away from your website and brand.

Mobile Monkey also made sure to incorporate a CTA on their chatbot to further increase visitor engagement.
Smart & Personalised Content
Smart and personalised content comes hand in hand, according to expert projection. It’s no longer just an issue of how frequent you could dish out the next big content, but what kind of content you’re releasing to your audience. Generic content created for a faceless, homologous audience would no longer cut it. For example, if you’re an E-Commerce website, you can push recently viewed or related products on top of your user’s recommendation or on user landing pages to encourage more beneficial user action.
Take note that personalised content will take its bones from your audience themselves, so collecting information about user behavior as well as browsing behavior is needed. But for data privacy reasons, make sure you’re upfront and honest with your visitors about this. Add pop-ups or cookie notifications to inform them. Giving visitors a choice about this matter is important. Lastly, personalised content gives users a sense of value. It makes them feel appreciated, which heightens customer-brand relationship.
Dark Mode, Night Shift or Low Light Interface
You’ve seen Youtube and Messenger included this option for their new updates. While it isn’t really new, you better expect that more brands will use the dark mode concept for their websites next year. The rationale behind this move is simple—it seeks to reduce eye strain and make website and app elements pop. Not only that, dark mode looks stylish and ultra-modern and even saves battery power for OLED or AMOLED screens.

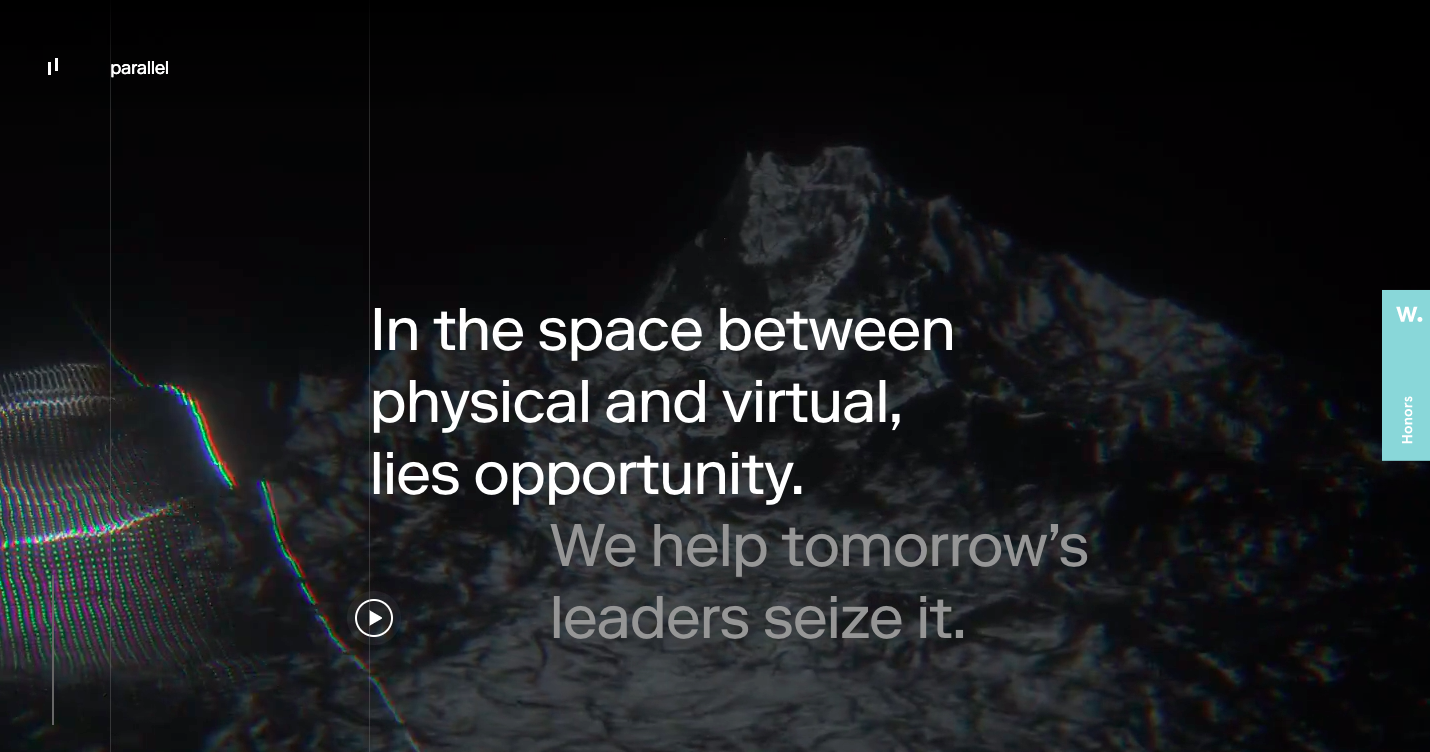
Parallel Systems paired their organisation’s vision with a sleek website in dark mode that doesn’t take attention away from their mission.
Colour Psychology
Good designers know that being guided by color psychology is one of the most important strategies when designing a website. Of course, a good website is backed by appropriately used colours, manipulated to evoke certain emotions from visitors. Certain colours intentionally prompt users to do certain actions and leave impressions. Black, for instance, is used to signify sophistication and professionalism.
Soft, muted colours have gained prominence over the years, but for 2021, bold and striking colours are taking a more prominent role in magnifying the effect of websites. The tip here really is just this: don’t be afraid to try new things, like mixing and matching colours that you wouldn’t think would actually harmonise with each other. The uniqueness of bold, striking colours is sure to catch visitors’ attention. So if you’re ready to dabble in something new next year, you can try glowing shades, intense colours and ‘weird’ colour pairings!

The enticing colour combination of the Grove Lust website prompts visitors to explore it more.
Organic Shapes & Asymmetric Layouts
Another thing that is sure to make a comeback come 2021 is organic shapes, especially in design. Organic shapes are inspired by nature and come essentially free from the clean, straight lines that identify geometric designs. The organic design helps break the monotony in websites by welcoming fluid, imperfect shapes into the design to soften its overall look.
Asymmetrical layouts will also break the stereotypical ‘website look’ for next year. Websites have largely been based on a grid layout because it shows structure, but as more and more brands and organisations are becoming more creative, the upcoming trend sees heightened interest in asymmetric website layouts.

Italian translation and copywriter Eugenia Durante settled for a website that uses sliders instead of the usual symmetric layout.
White Space or Negative Space
If you’ve ever been impressed by Apple’s website, it’s probably because of its ingenious use of white or negative space to emphasise important website content. And this trend is not going away anytime soon. The use of white space is supposed to make content pop and improve readability without straining the viewers’ eyes.

The Apple website took elegant simplicity to another level with its ingenious use of negative space.
Illustrations
While there are tons of stock images (paid and free) you could use for your website, it could start being too generic and dull for the audience to see the same stock photo used across so many websites. So what you can do is add custom illustrations that can make your website, as well as your brand image, stand out. Illustrations make a website better because it presents something unique to the audience. So, do up something that perfectly depicts the overall feel of your brand to enhance your website better.

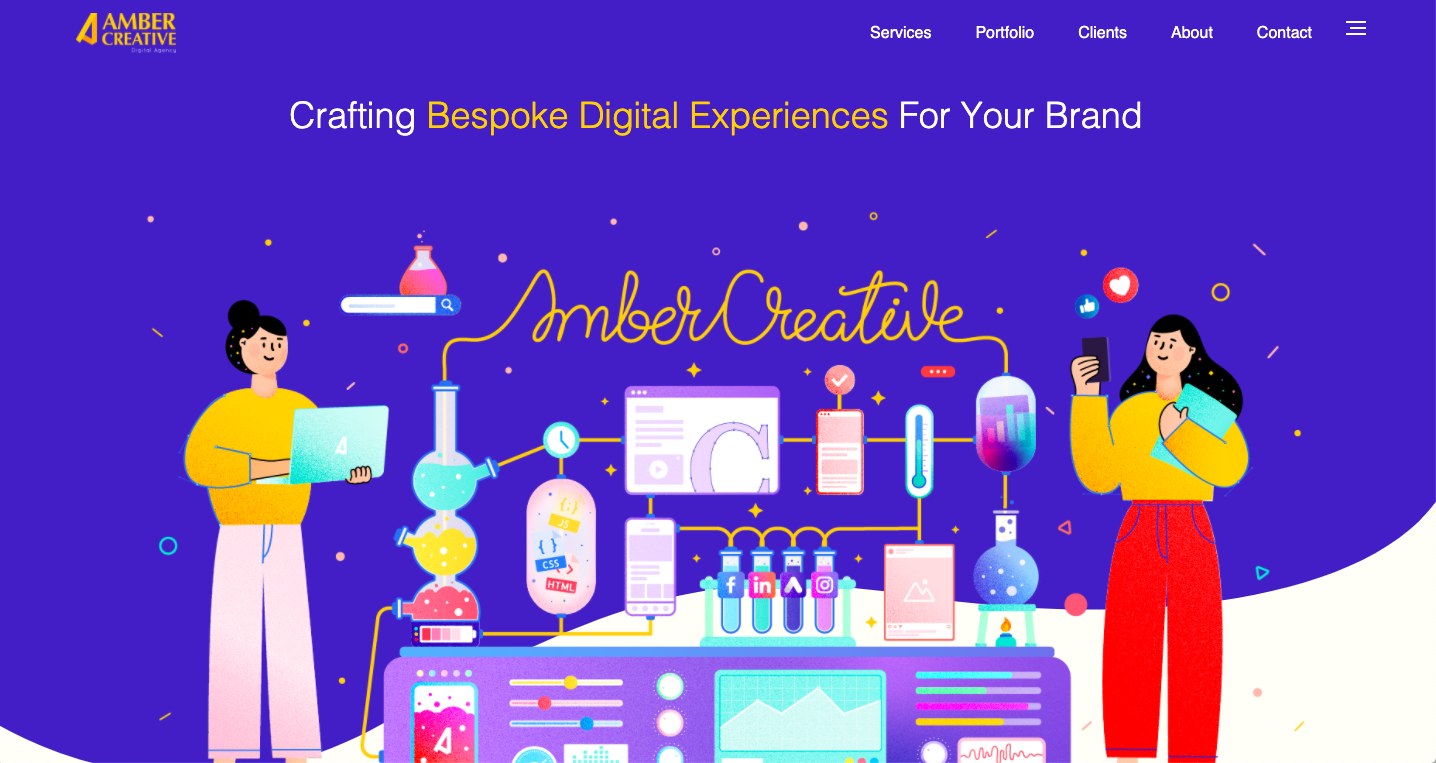
The revamped Amber Creative website showcases custom illustrations that uniquely represents the brand.
Animation
Animations are used to increase engagement on a website, especially interactivity. What animations do is basically guide visitor interactions with a website, which is especially functional in E-Commerce websites. Additionally, it provides excitement to visitors, as more websites are trying to innovate with micro animations that leave a unique impression on visitors’ every visit.

The Made in Haus website has a captivating and simple abstract animation that breaks the monotony.
Text-Only Hero Images
Hero images aren’t new on websites and can both be static and dynamic (like videos or animations). One of its primary benefits is that it immediately catches a visitor’s attention, enticing visitors to explore a website further. For 2021, text-only hero images that use bold typography is in. Many websites bank on the appeal of high-quality hero images to drive the needed engagement, but a brief copy that uses bold, unique typography can also do the trick, if not better.
For font inspirations, check out this list of 24 fonts that will be popular next year from Creative Boom.

The Apostrophe website with its bold typography hero image that informs visitors what the website is about
Modern website designs must be guided by standards that effortlessly impact a better user experience or you’ll risk losing conversion. So, bring more functionality to your website and improve overall performance with the latest in web design trends from this list!
Need a team to help you navigate the ins and outs of UI/UX website design in Singapore? Drop us a line today and we’ll gladly chat!




